Changes in GrandNode 4.30 forced us to update the latest guide about configuring SSL certificate in GrandNode. In the last version - GrandNode 4.30 we added new setting, which will handle Linux - nginx reverse proxy configuration.
//Use a reverse proxy server - more information you can find at: https://docs.microsoft.com/en-US/aspnet/core/host-and-deploy/linux-nginx?view=aspnetcore-2.1
"UseForwardedHeaders": false
Let's look how it will change the SSL certificate installation process.
This part can be done without any additional modifications. In this part of article, you will see how to configure SSL certificate on Linux.
Do you have installed SSL certificate in your store? If not, why risk blowing your website security? Nowadays, it's important to implement SSL certificates. First of all you need to purchase a SSL. It’s obvious. After successful purchase, we need to make a few modifications in configuration files.
Sometimes it will be neccessary to convert pfx certificate. To achieve that, we need to have installed OpenSSL program on our Ubuntu. To do that, just finish steps listed below:
1. Log into the server using SSH.
It's simple step. Use your account which you created.
2. Check the OpenSSL client software.
First of all, we need to check if OpenSSL is installed on our Ubuntu. To check it, use the command below:
$ sudo apt-get mod_ssl openssl
It either install OpenSSL or inform you that it's already installed.
3. Go to the folder with your PFX file.
Now we need to use few commands. First of all we need to convert PFX file to PEM.
openssl pkcs12 -in your-domain.pfx -out your-domain.pem
In this step, you need to enter the password that you set when generating the PFX file.
Then generate keys:
openssl pkcs12 -in your-domain.pfx -out your-domain.key
In this step, you need to enter the password that you set when generating the PFX file and enter the password to make up a passphrase for the key.
pkcs12 -in your-domain.pfx -clcerts -nokeys -out your-domain.crt
openssl rsa -in your-domain.key -out your-domain-decryp.key
That's it. We've generated and converted certificate. Now you can go ahead with the tutorial and install it on your server with Nginx.
How to install an SSL certificate for the Nginx server on Ubuntu
1. Log into the server using SSH.
It's simple step. Use your account which you created.
2. Check the OpenSSL client software.
First of all, we need to check if OpenSSL is installed on our Ubuntu. To check it, use the command below:
$ sudo apt-get mod_ssl openssl
It either install OpenSSL or inform you that it's already installed.
3. Make a directory to store the server key and certificate.
Now, we need to create a directory to keep the server key and certificate.
$ sudo mkdir mkdir /etc/nginx/ssl
4. Copy the SSL certificate file and server key.
In this step, we need to copy SSL certificate file and server key. We can do it in few ways. If you have this files on your Ubuntu server, use the commands listed below:
$ sudo cp your_domain_name.crt /etc/nginx/ssl$ sudo cp your_domain_name.key /etc/nginx/ssl
5. Edit the default.conf file
To the created default.conf file in previous tutorial, we need to add few lines:
listen 443 ssl;
ssl on;
ssl_certificate /etc/ssl/your_domain_name.crt;
ssl_certificate_key /etc/ssl/your_domain_name.key;
Below the location section add this line:proxy_set_header X-Forwarded-Proto $scheme;
6. Restart the Web server.
Restart the web server with this command:
$ sudo service nginx restart
How to configure SSL in GrandNode?
To achieve that you need to open your store and go to Admin panel -> Configuration -> Stores.
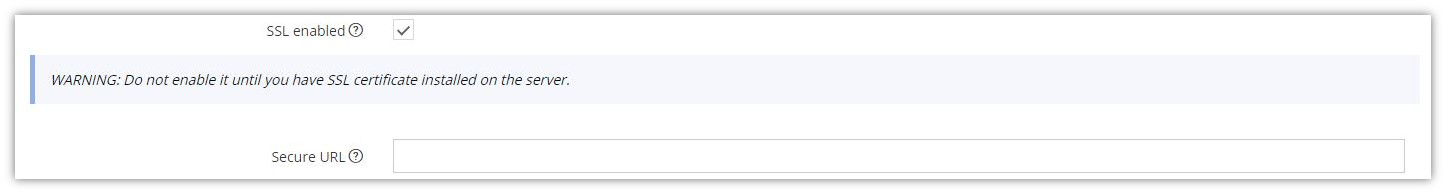
Please click on the current store and find the "SSL Enabled" setting. Just mark it. You will see new field to fill. You need to enter the secure url of your store. Basically, just add the https:// prefix before your website. Save changes and go to your FTP server.
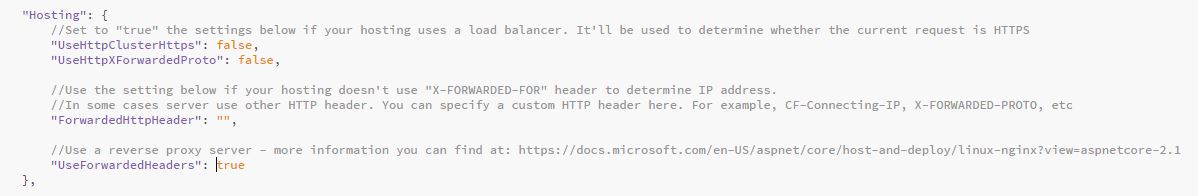
And here is the change. Now we need to modify appsettings.json file in our App_Data folder. Please open it and change the "UseForwardedHeaders" from false to true.
After that, touch the "web.config" file in the main directory of store. Just add something, delete it and save changes. And that's all. It's pretty simple, if you know what you should do, trust me!





Leave your comment