If you remember the way how we minify resources in GrandNode v1, you should definitely look at our newest article and check our new method of bundling of minifying resources.
What is bundling?
Bundling combines multiple files that are available in your store into a single file. It has one, very important job - reducing the number of server requests that are necessary to render a store page. The most information for you is fewer files mean fewer HTTP requests from the browser to the server. This results in improved first-page load performance.
What is minification?
Minification removes unnecessary characters from code without altering functionality. The result is a significant size reduction in requested assets.
How does it work in GrandNode?
The previous way of minification, that we used in GrandNode v1 was bothering us for a long time. We were pretty sure that we can make something to really improve the performance of the store. The minification and bundling process was strictly related to the number of files that you would like to modify. The more files, the longer the process became, and finally the store display slowed down.
We've implemented a totally new mechanism to handle both actions. In GrandNode v2 you are able to combine every JS and CSS file that is available in your project. Furthermore, this process is automated and made during the build process. So the server is not responsible for generating these files which will significantly increase performance.
Bundling and minification are covered by BuildBundlerMinifier - to configure it, you should look into the bundleconfig.json file. It contains every file that should be bundled and minified.
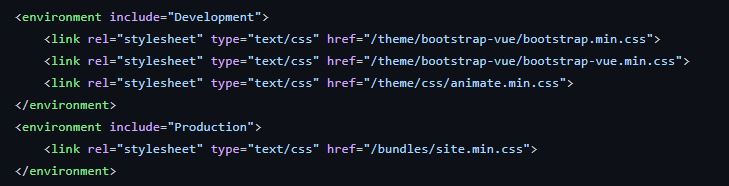
Our bundling mechanism allows you to choose the file that should be loaded in a specified environment - the development or Production one.
The usage is super simple, and to be honest, it's currently implemented in our project. Just check the Head.cshtml file.
How to bundle & minify resources directly on the server?
Just install the required bundler with the following command -
dotnet tool install --global BundlerMinifier.Core.Tool --version 4.4.6
After that, you will be able to create new bundle with bundle command.