What benefits and opportunities can search and filtering provide for your e-commerce business and for your customers. Search & Filtering are the key elements of any e-commerce site. The more efficient they are, the better the user experience your customers will receive, which will undoubtedly strengthen your reputation and increase your sales. If you want to allow your customers to find products on your website, make sure that your search engine works efficiently and your filters are configured properly.
Let's start with the search engine. Your customers can't miss it. That's why in our default theme, you will see it at the top of the store.
Full-Text Search
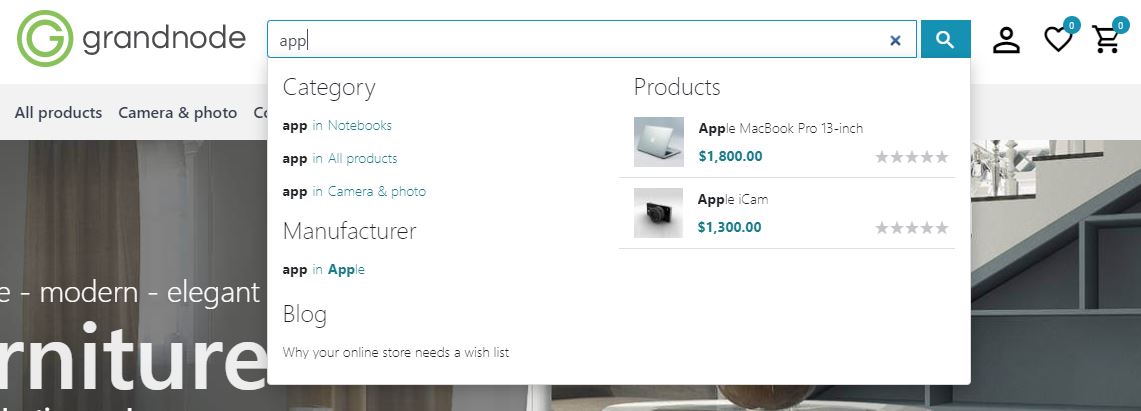
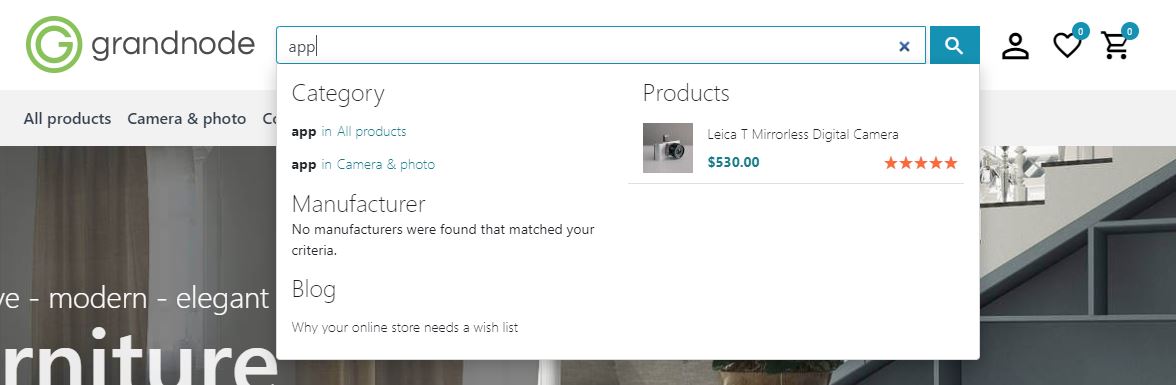
In GrandNode you can find two types of search. First is a simple search. It's a situation when you start to type, for example "app" and you will receive all products, categories, manufacturers, or anything, which contains "app" in their name. It's simple and in my opinion, the most common type of search in e-commerce.

As you can see in the above-presented example, if you type app, you will receive for example apple products.
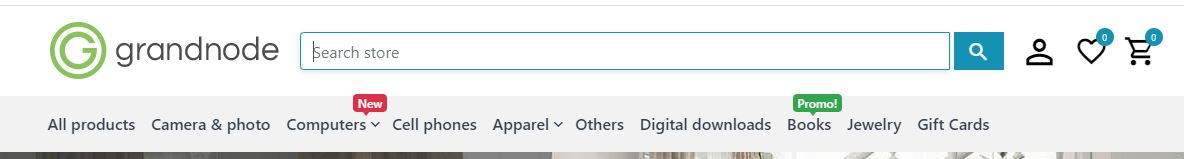
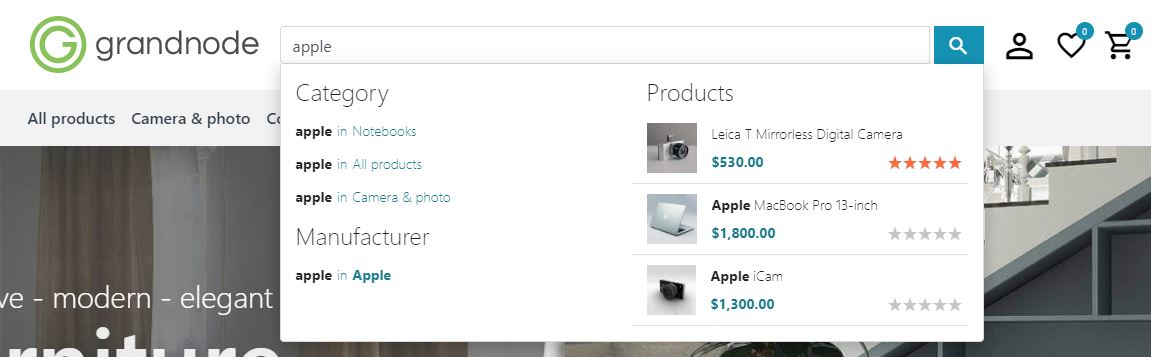
The second type is the Full-Text Search. In a full-text search, a search engine examines all of the words as it tries to match search criteria (for example, the text specified by a user). It means that if in the previous you've typed app and saw results, currently you won't see them until you will end your word and press space. So, if we enter apple, we will receive all products that have "apple" in name, description, and so on.
You need to remember that if you enable a full-text search engine, you will receive totally different results than with the typical, simple search engine.
Advanced Frontend Search Engine
GrandNode has one of the most advanced search engines available out of the box. Even, the most simple way of search - a typical search may be extended with default GrandNode settings.
First of all, in GrandNode you can search for Products, Manufacturers, Categories, and Blog Posts. Searching in blog post can be enabled in settings. Navigate to All settings (advanced) and look for blogsettings.showblogpostsinsearchautocomplete.
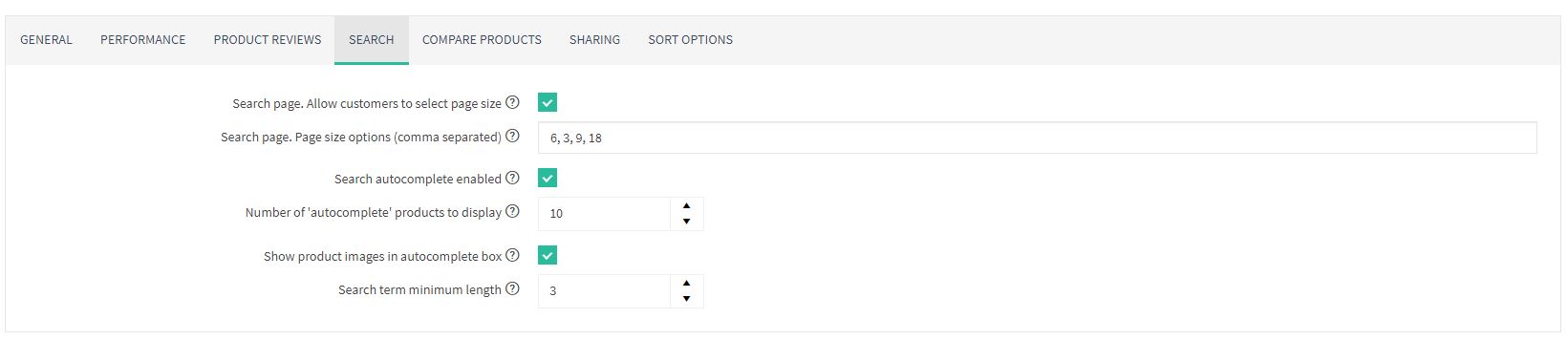
Second interesting option is to define, how many letters customers should enter to trigger the autocomplete. By default it's 3 characters, but you can change it as you want. To perform that, just navigate to Settings -> Catalog Settings -> Search tab.
Furthermore, you can extend the typical search engine and force it to search also in SKU or Description. So you if you have the part number in the automotive store, just insert it to the SKU field and allow your customers to easily find it.
To enable both options, navigate to Admin panel -> Configuration -> Settings -> All Settings (Advanced) and look for two settings - catalogsettings.searchbysku and catalogsettings.searchbydescription. Change their value from False to True.
Next tip! If you want to know how our customers act in your store, you can store the search terms in your store. To enable this, you need to enable one setting - catalogsettings.savesearchautocomplete.
With this setting enabled, you will be able to see what your customers enter into the search bar. What's important, customers don't have to press enter. GrandNode saves the search term when it shows the autocomplete results.
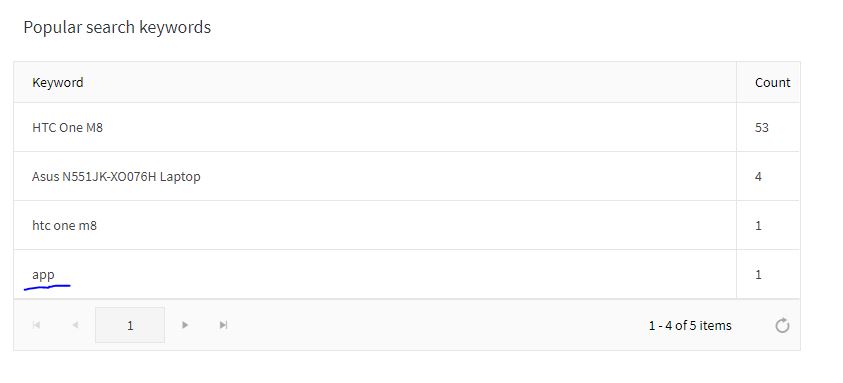
So, when I enabled this setting, then enter the "app" into search bar, in Admin panel -> Dashboards -> Statistics you will see the following info:
Advanced Filtering
Without additional plugins, you are able to take benefits from advanced filtering. What is advanced filtering in my opinion?
Possibility to filter products, share the URL of products, and do that on each possible page like Category page, Manufacturer, Vendor, or Search.
So now, no more complicated GUIDs or ids in filtering URLs. Starting from 4.70 version of GrandNode, so currently, the recommended one version of our software, you will be able to share an SEO friendly URL with specification attributes name and values with each friend. Look at the example:
Older versions of GrandNode (and by the way, many other platforms still use that pattern):
https://demo.grandnode.com/computers?specs=5e3d3055f9274c0b8c76f2e3,5e3d3055f9274c0b8c76f2e8
Which means - Category = computers, specification attributes: CPU Type: Intel Core i5 and Memory:16 GB. But in practice, it doesn't give a good experience for users.
What we can see in GrandNode now? Let's look:
https://demo.grandnode.com/computers?cpu-type=intel-core-i5&memory=16-gb
And it's obvious what it means and it brings only the best user experience! :)
To use that feature, you need to be sure that specification attributes are allowed to filtering. Then, you need to be sure that you've configured the search engine friendly name for specification attributes, during their creation.
What can be done more? You can extend the default filtering with possibility to filter by product attributes, manufacturers, vendors, and AJAX refreshing, without page reload. What's important, in the Ajax Filters plugin, you are able to use the above-mentioned search-friendly URLs.
Product Attributes
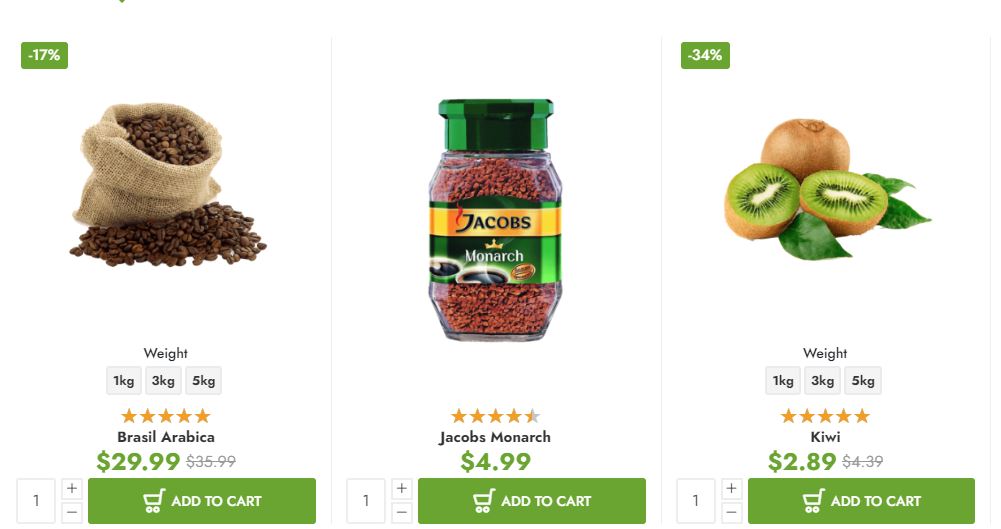
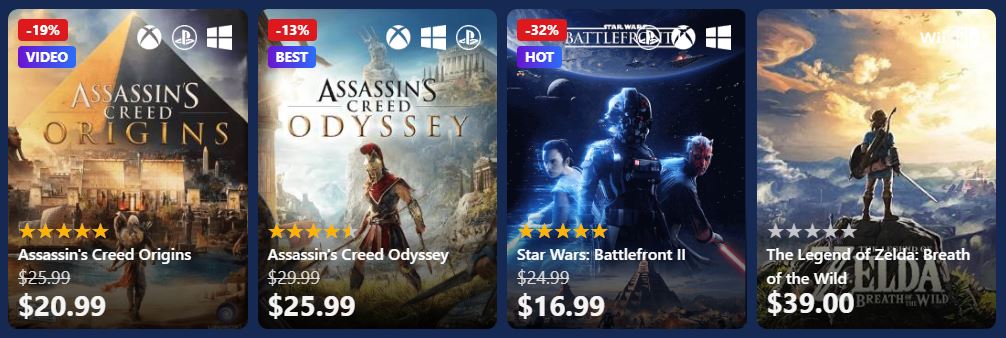
If you want to bring only the best user experience to your users. It's also recommended to use our hidden feature - product attributes visible on catalog (category, manufacturer) pages. What does it mean? Let's look at our newest themes. On the product boxes, you are able to show all product variants possible to purchase.
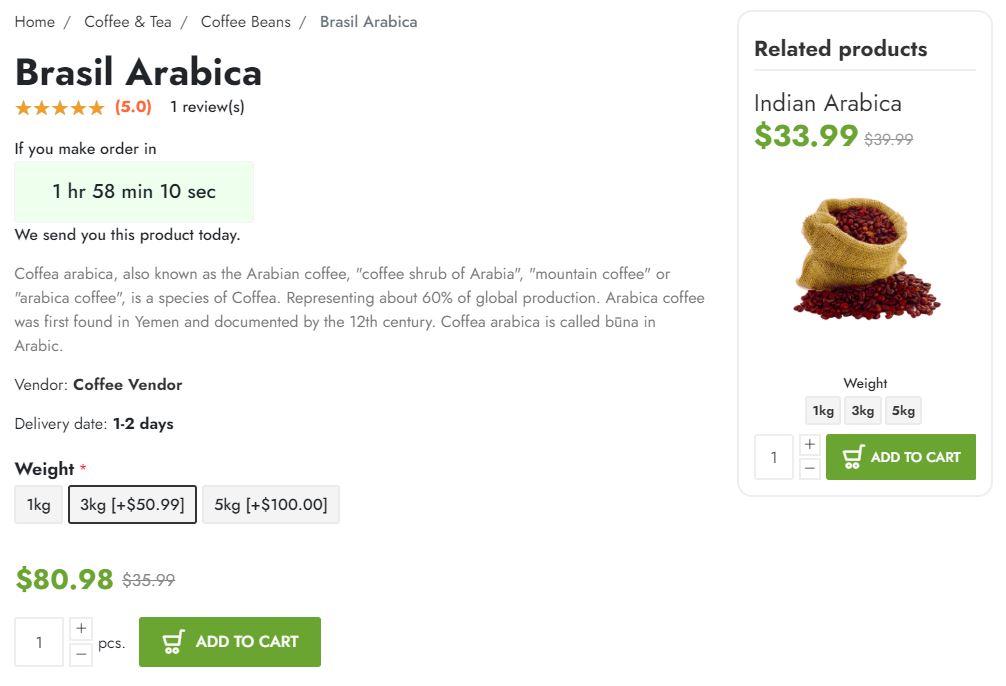
By default, you won't be able to do anything with it. However, with a little HTML, JS magic, you will be able to make them active and mark the desired variant on the product page. Again example from our demo:
http://food.grandnode.com/arabica-coffee-beans?weight=3kg
If your friend clicks on that link, he will be redirected to the product page with already chosen 3kg package.
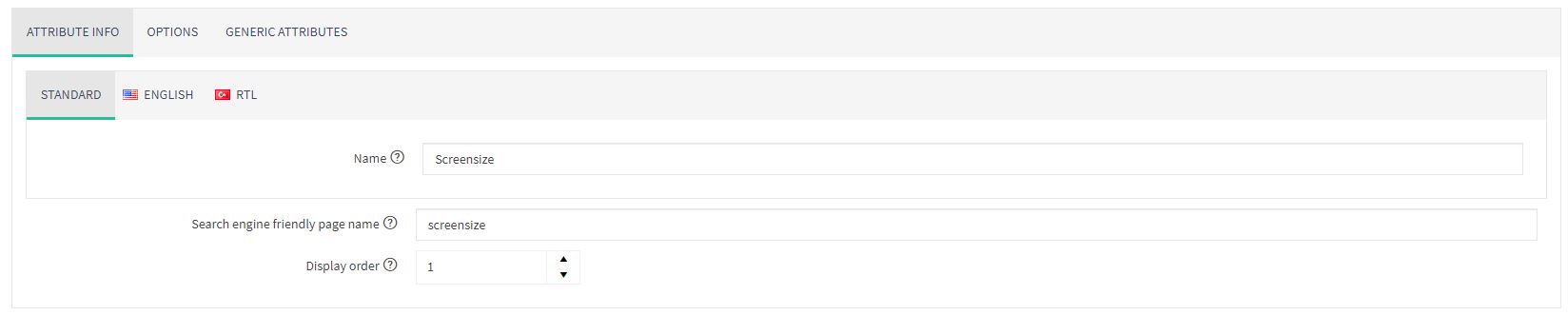
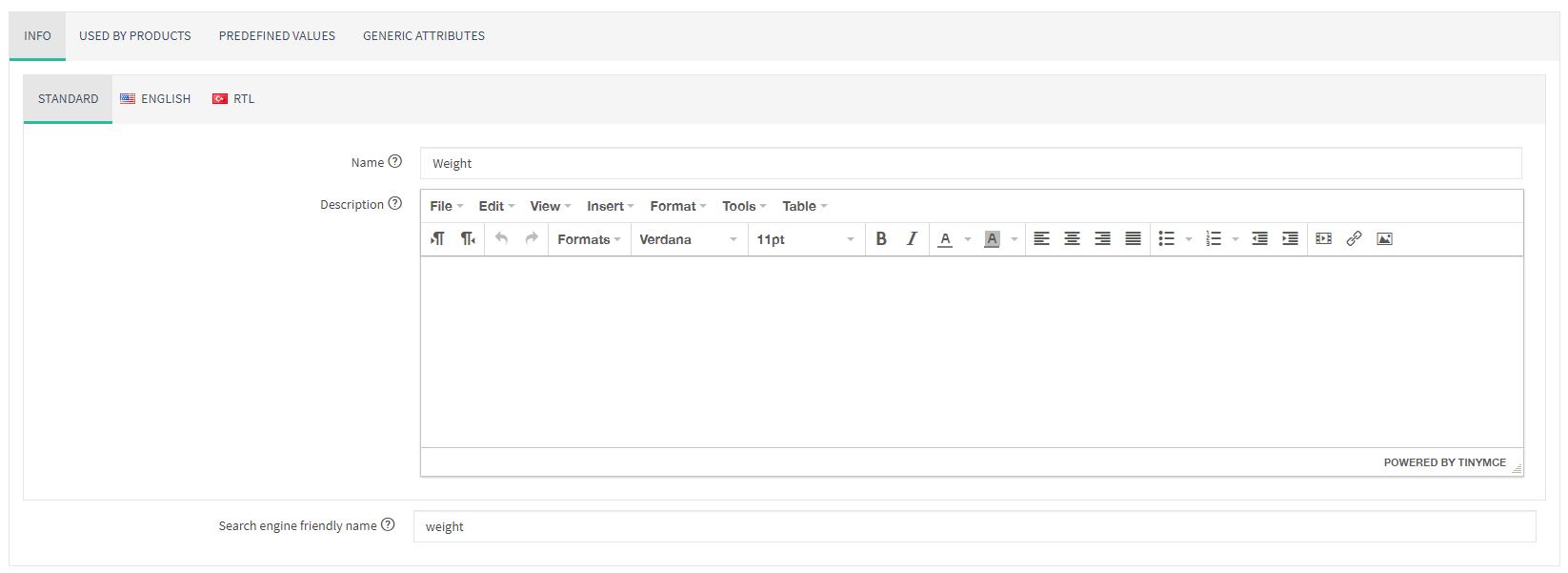
You need to know that you need to make some things before you will be able to see that effect. First of all, your product attributes must have the "Show on catalog pages" checkbox marked. As on the screenshot below:
During the product attribute creation, you need to check if it has the search engine friendly name filled properly. Please note that without filled Search Engine Friendly Name, you won't be able to use that functionality.

















Leave your comment