GrandNode 4.30 is out! The newest version of our cross-platform e-commerce solution comes with a bunch of a new features. Release notes is quite long in this version, but don't worry! We will guide you through the most important changes. We hope that you would find out that it's worth upgrading to version 4.30. Let's start from the highlighted features!
Improved search engine and admin search
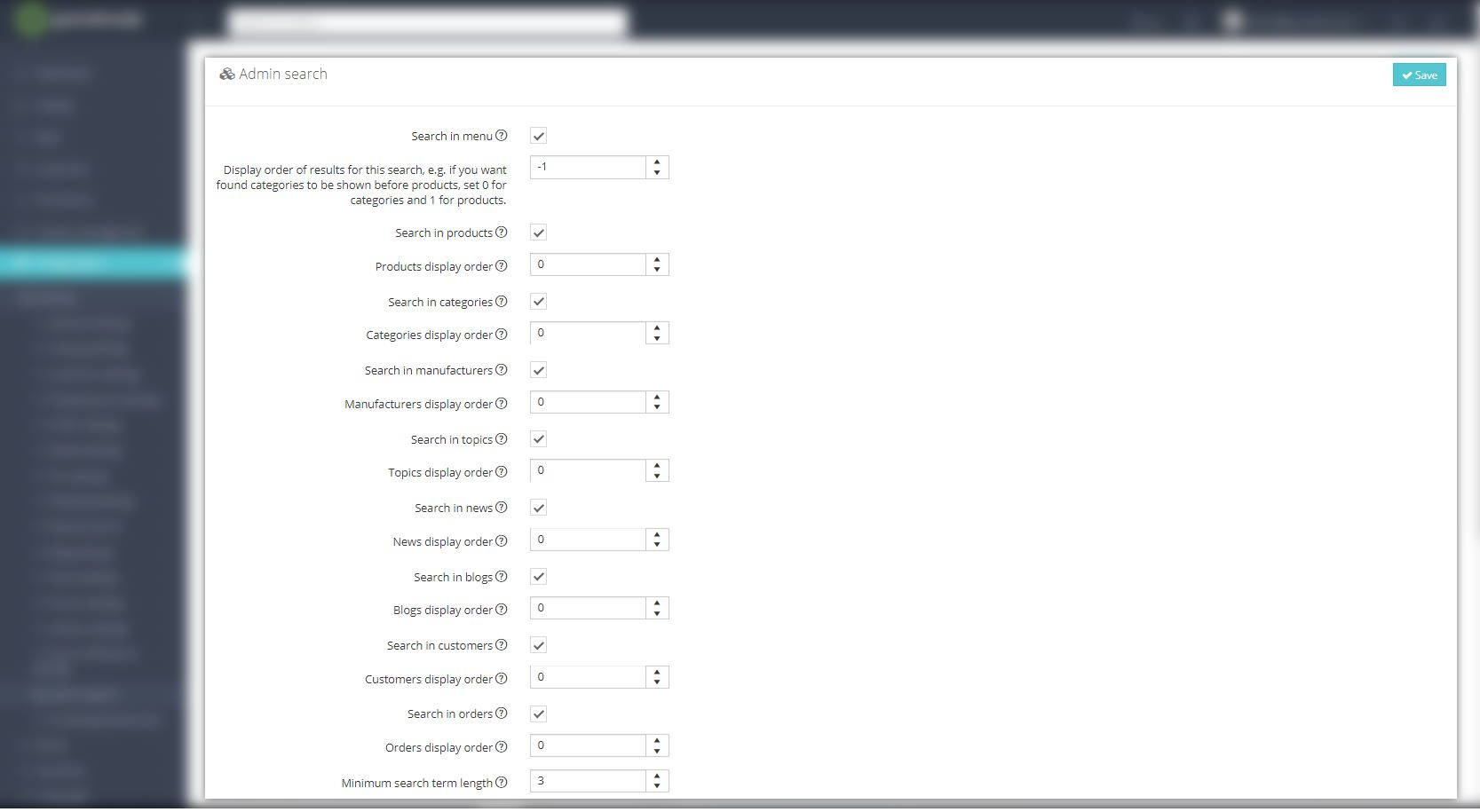
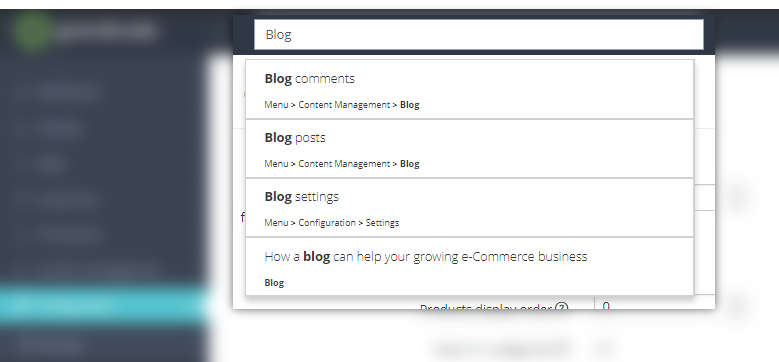
Let's start with the first highlighted feature. This feature contains changes in public store and admin panel. Starting from admin panel, we added a new feature - admin search. From each page in backend you are able to search for the specified parts of admin panel. To customize results you can use the Admin Search Settings.

List of settings:
- Search in menu items - check it if you want to include sidebar menu items in search results
- Search in products - check it if you want to include products in search results
- Search in categories - check it if you want to include categories in search results
- Search in manufacturers - check it if you want to include manufacturers in search results
- Search in topics - check it if you want to include topics in search results
- Search in news - check it if you want to include news in search results
- Search in blogs - check it if you want to include blogs in search results
- Search in customers - check it if you want to include customers in search results
You can change the position of each result. Just specify the display order for them. If you want to have customers in the top of the list, just set the lowest display order in "Customers display order" setting.
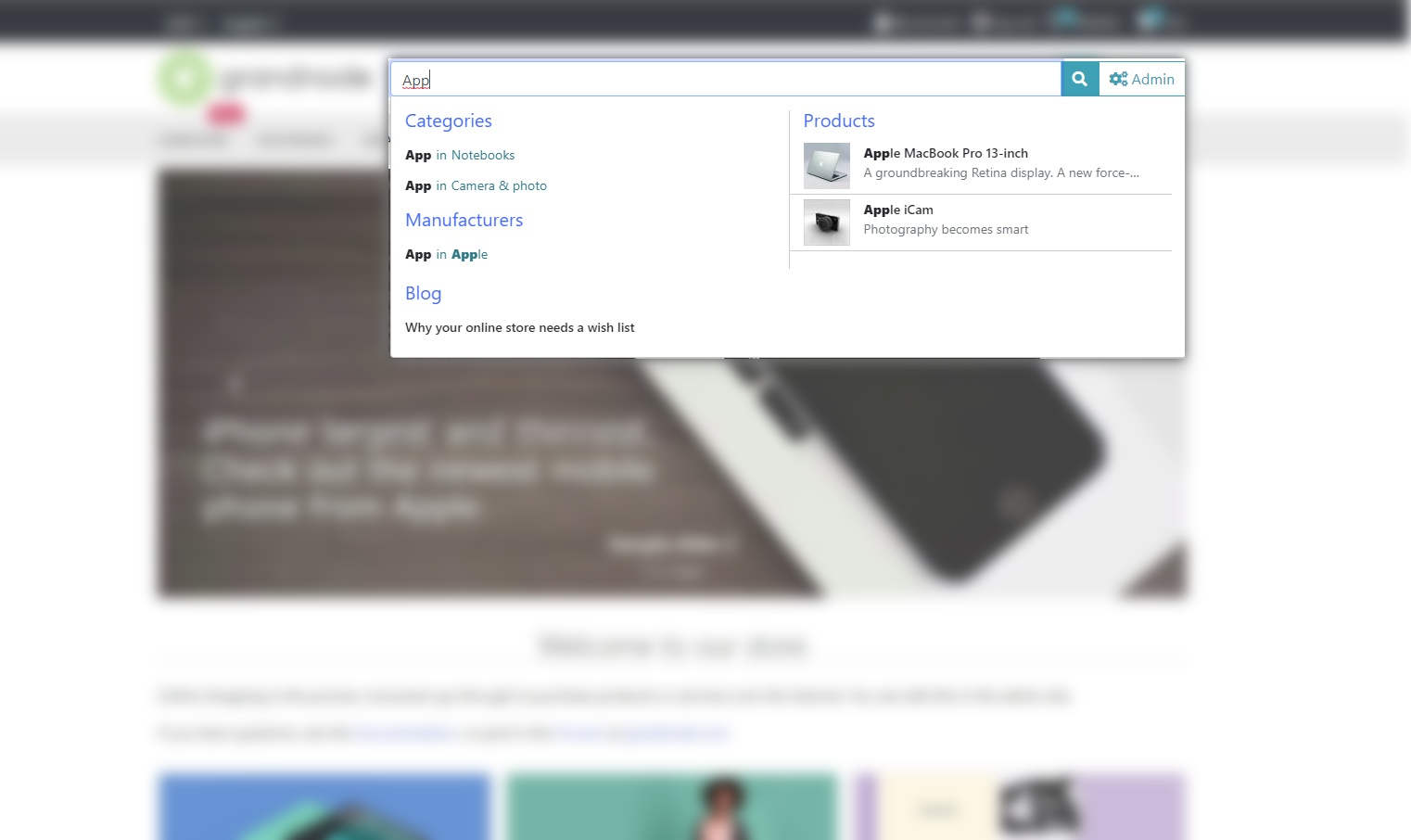
Now, let's focus on the public store search engine. In the previous versions, you were able just to search for the products. In the newest version we added possibility to include categories, manufacturers and blog items in search results.

Improved Bootstrap Slider plugin
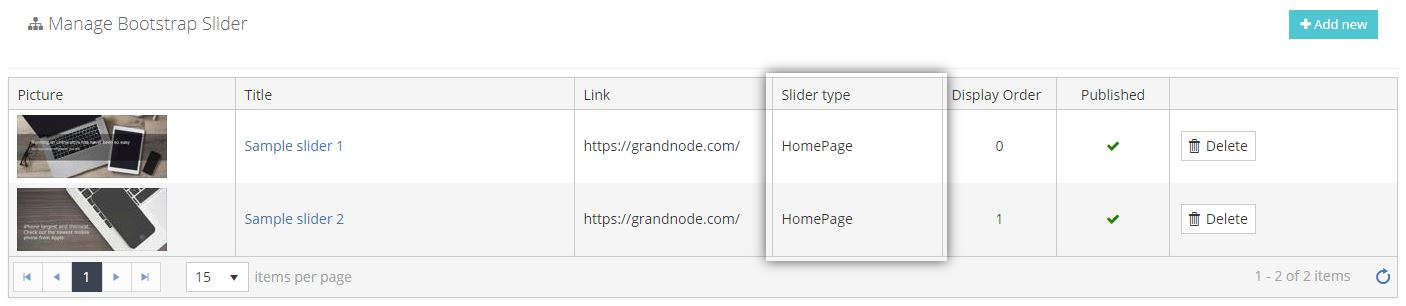
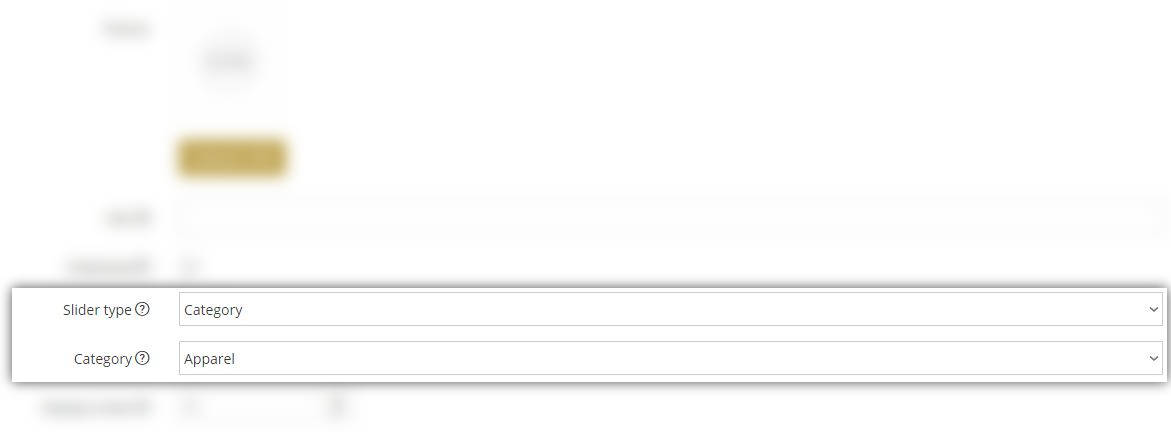
This change brings gigantic promotional opportunities. You are able to create a promotional banners on each category and manufacturer page. In the existing Bootstrap Slider plugin, we added new settings which determine where this slider should apper. You will see a new field "Slider type".
You can choose three following slider types:
- Homepage
- Category
- Manufacturer
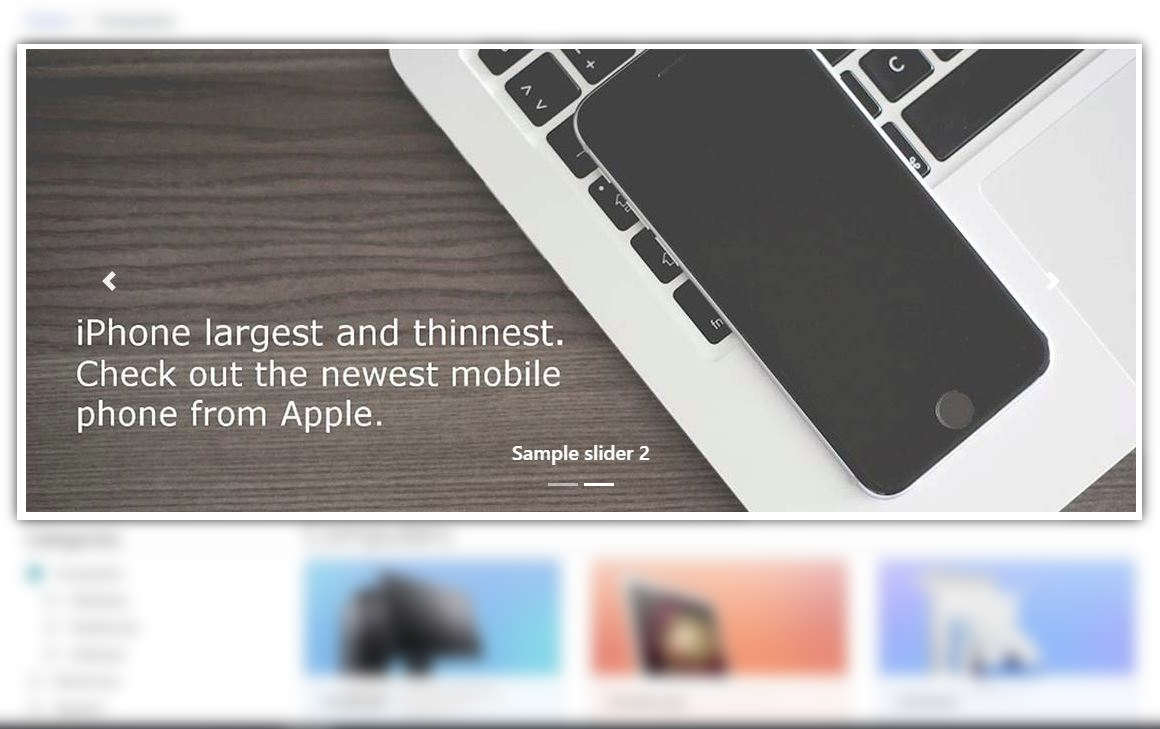
Below you will find an example of slider added to Computers category:
Category Icons
If we are in the promotional features, we must mention about category icons. It's something new, it's not a big deal, but it can be implemented in your theme to highlight some categories. We added a new customizable field - Category icon. The usage is very simple, just enter the CSS class of your icon. You can use for example fontawesome clasess.
And after saving changes you will see following icon in your store:
It's basic styling, so it's not very beautiful, but you can style it as you want, without limits.
Remaked Return Requests System
In the newest version we wanted to face with the most broken thing in GrandNode - Return Request system. And we are happy that we did that! It's finally reworked so you are able to use it without problems. If you have any feedback about it, it will be appreciated.
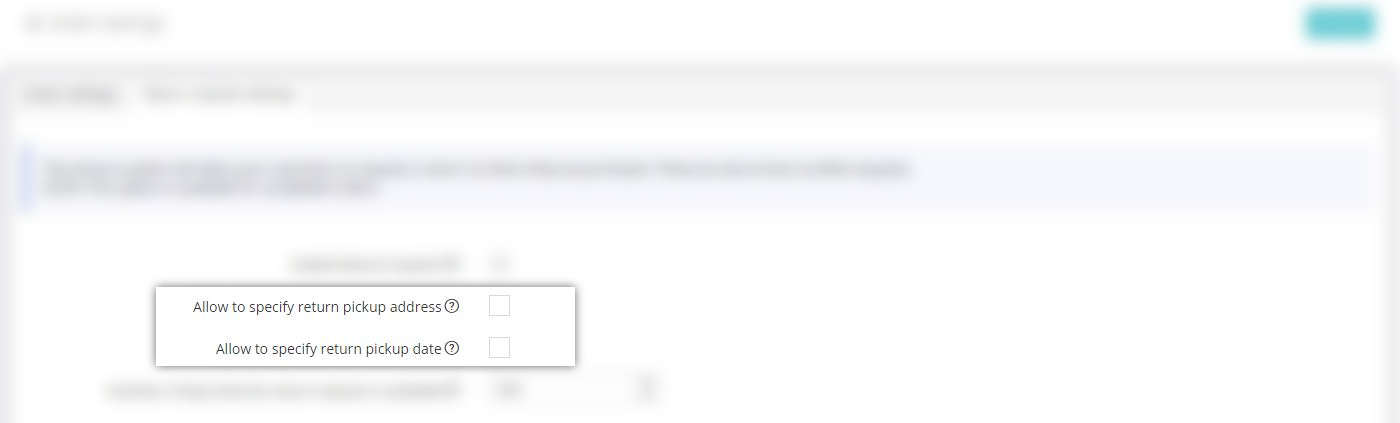
First of all you will see new settings - Allow to specify return pickup address and allow to specify return pickup date.
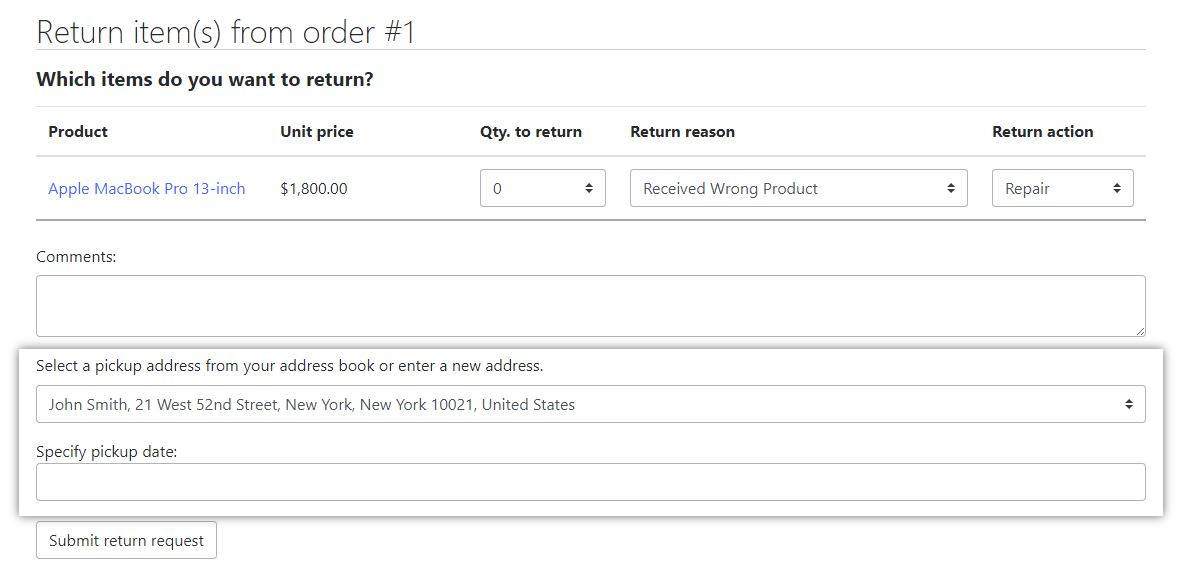
If you enable this settings, you will see a two new fields in your store.
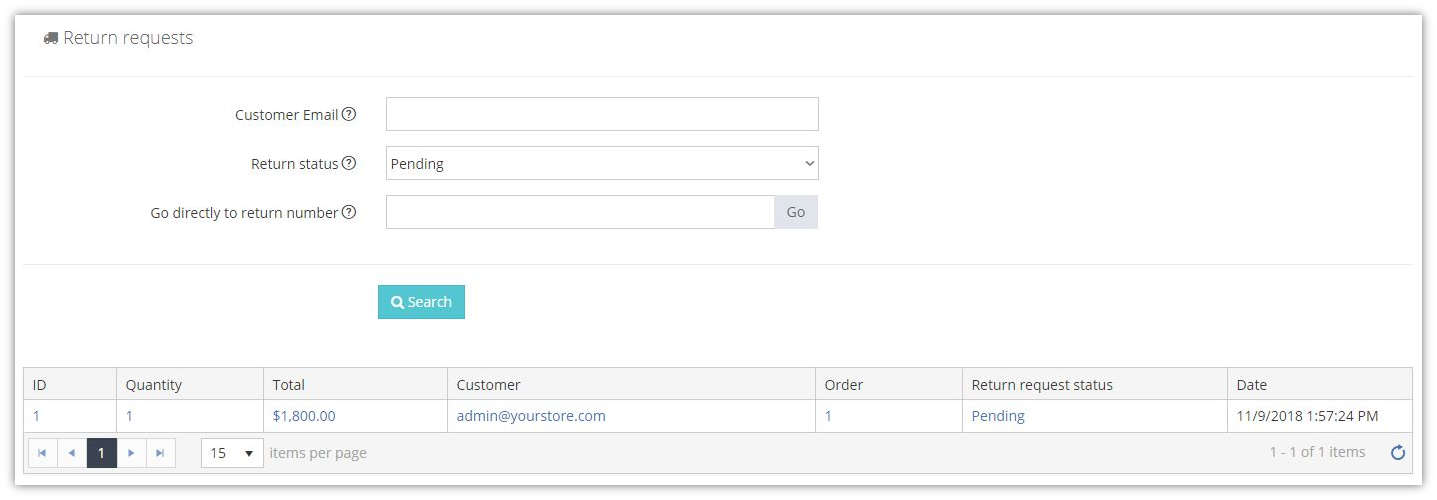
Changes are included also in return requests list in admin panel, from the 4.30 version you are able to filter return requests by customer email, return status and return number.
Implemented Roslyn compiler
It's a big thing for developers, trust me! Roslyn is a set of open-source compilers and code analysis APIs for C# and Visual Basic .NET languages from Microsoft. What does it mean for you, as a GrandNode user? First of all we bring you two examples of use.
1. Zip code validation
We created a simple Roslyn script which validate zip code entered by users during address creation. Out of the box it uses mask for a polish zip code, but it's easy to modify it.
2. Adding a new token to message templates
The second example is a script which will add a new token to your message templates.
Maybe provided examples are not a game changers, but for sure with Roslyn you are able to improve your store.
In order to use the Roslyn scripts, you need to enable it in appsettings.json file.
//For developers - more info you can find at https://docs.microsoft.com/en-us/dotnet/csharp/roslyn-sdk/
//https://github.com/dotnet/roslyn/wiki/Roslyn-Overview
"UseRoslynScripts": false,
In the admin panel you will find a new menu item - Roslyn compiler. It will be used to manage the Roslyn scripts.
Improved performance
We would not be ourselves if we did not try to speed up our application. In this version, we added new tag helper, thanks to which we could move all scripts to the footer. We moved also almost all inline scripts to external file, so the code is clean and nice.
The review of source code has been made, we deleted some unused using, sort them, deleted unncesseary code and it speed up the developing process. Solution is working faster than ever.