First official release in 2019 has been released! We are proud to announce that result of our work is ready to download from GrandNode page. GrandNode got some new features, which can be important for you as a developer and store owner. The most important information is that GrandNode has its own Web API OData out of the box. We also improved the web farm support, so it should work smoother. All of the most important changes will be described in this article, so let’s jump in it.
Default theme redesign
It's probably the first thing that you will see after upgrade or installation. We decided to refresh the default template of GrandNode. It has modified homepage, product pages and many, many more. What's important for you? It achieves almost 100/100 in each performance test.
Web API OData - REST API out of the box
It’s our top-notch feature in GrandNode 4.40. Our efforts were focused on implementing Web API out of the box. Our software is dedicated for developers, so we have to meet their requirements. One of that requirement was to provide software, which will be easily connectable with their external tools. We can achieve that with our REST Web API OData. There exists an article about our Web API, so I will paste the link below, it covers the whole feature, so it should be enough for you.
What's new in GrandNode 4.40 - https://grandnode.com/milestone-change-is-coming-web-api-in-grandnode-440
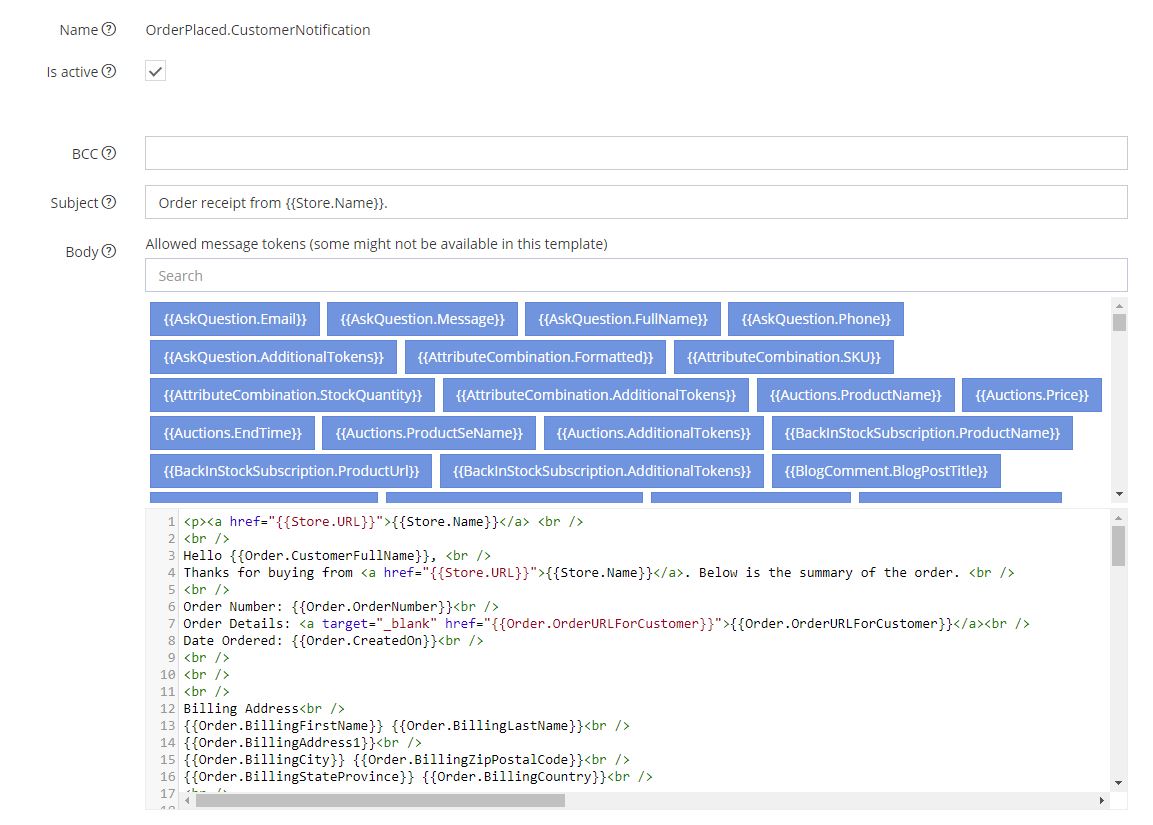
DotLiquid implementation - Message templates rework
DotLiquid in GrandNode was introduced in order to replace what previously was called message tokens. It gives developers/store administrators more freedom in customizing message templates, allowing to write C#-ish code in message template body. Starting from GrandNode 4.40, instead of using ITokenizer for replacing tokens in messages' subject and body, they will be rendered by DotLiquid. We prepared a special developer guide for message token creation, you can find it on our documentation page:
http://docs.grandnode.com/dotliquid
Improved Web Farm Support
In this release we were also involved in web farm support improvements. First of all we totally redesign the Redis cache support in the application. This feature was totally reworked.
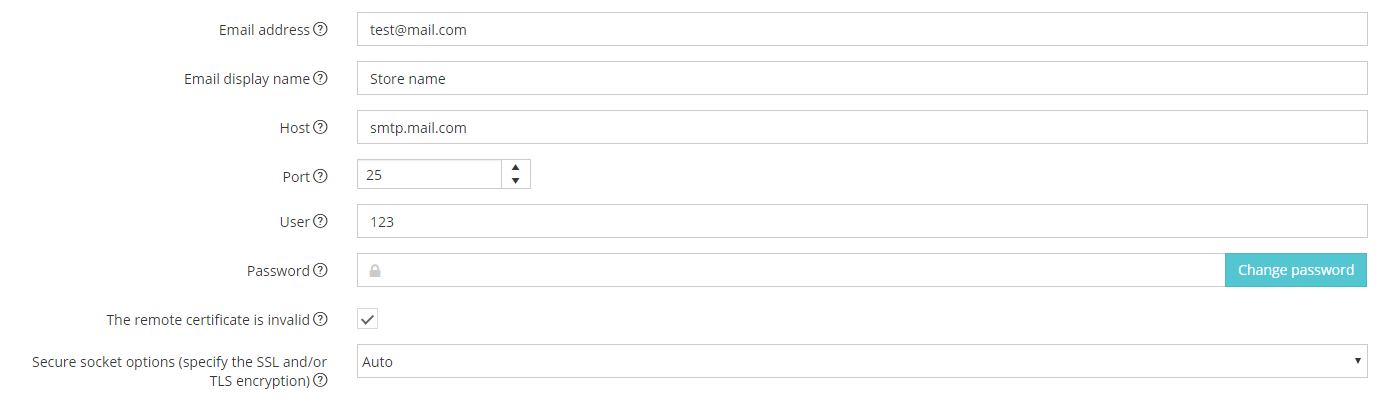
Next step to improve the web farm support was to change the way of sending emails from application. We replaced the current EmailSender reliance on System.Net.Mail with MailKit and added some new fields to email account configuration.
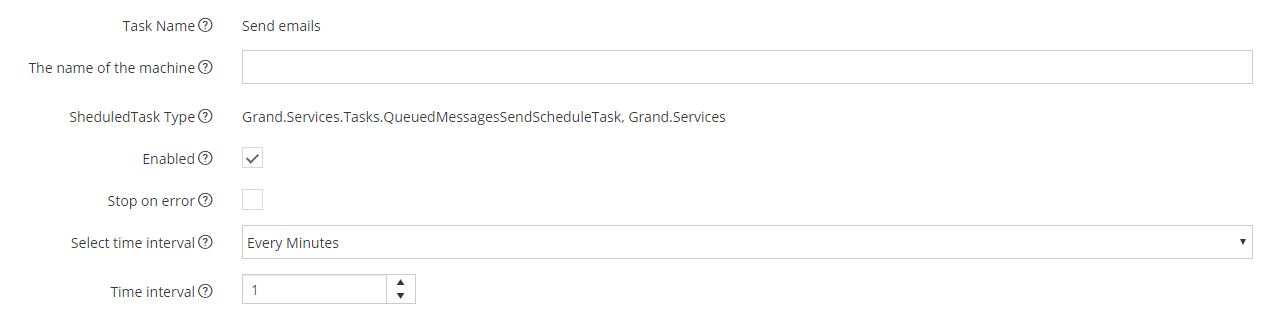
Another case was related with scheduled tasks, you are able to specify from which machine it should be executed.
We added new setting - ordersettings.attachpdfinvoicetobinary. It's used to specify if PDF of orders should be saved to binary in database, it results in possibility to share the saved PDFs between servers. Last thing that can be used in the web farm is health check feature, but it’s described independently.
Added MongoDB Queries Editor
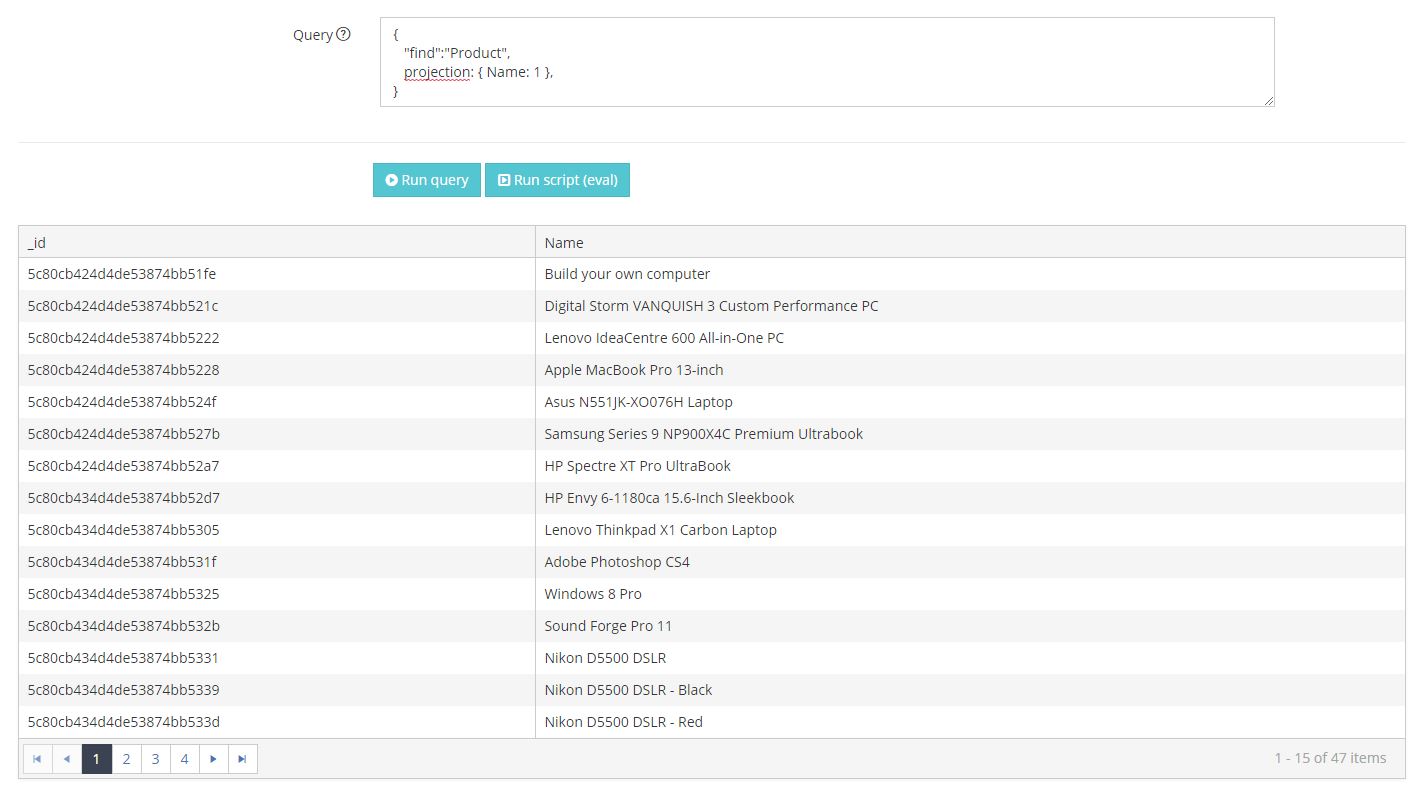
It’s very powerful tool for store owners. With MongoDB Queries Editor you are able to run database queries directly from admin panel.
Example of MongoDB Query:
{
"find":"Product",
projection: { Name: 1 },
}
It will show you Product collection with ID and Name fields. As it’s shown on the screen below:
More details about MongoDB queries can be found in their official documentation page here:
More info about queries you can find: https://docs.mongodb.com/manual/reference/command/
Added support for reCAPTCHA v3
We know that in the e-commerce or even in the internet, filling the captcha forms is a kind of a pain in the neck for almost all users. We decided to go ahead with the possibilities and we implemented new version of reCAPTCHA. What has changed? reCAPTCHA v3 returns a score for each request without user action. The score is based on interactions with your site and enables you to take an appropriate action for your site. It is served with the ratio from 0.0 to 1.0, where 0.0 means that user acts on your site as a bot and 1.0 means that users acts as it should.
I will cover this topic in independent article where I will show you how to register new keys for reCAPTCHA v3.
Improvements with Product Tags
In the previous version of GrandNode we were able to use this feature, but it has some limitations. For example, that is the friendly SEO name for the product tag - yourstore.com/producttag/5ba8a7366dfa167fb0098595/compact. It wasn’t nice. We made some improvements and finally it looks as it should - /producttag/compact.
Added Health Check feature
Health checks has been added in GrandNode in 4.40 version. It's used to provide information about application and database status. You can access to health check by adding a /health/live to your store URL.
As a response you will get "Healthy" or "Unhealthy"
Added new discount requirement
Discount rules are the most wanted features in each e-commerce. They are used as a way to increase sales in your store.
In GrandNode you have few discount requirements:
- customer must be assigned to specified customer role,
- customer had spent x.xx amount,
- customer has all of this products in the cart,
- customer has one of this product in the cart.
And in the GrandNode 4.40 we decided to add one new discount requirement. It’s sub-total in the shopping cart. We got signals that it’s one of the most wanted discount rule, so we just added it to the GrandNode core.
Blog improvements
Content marketing is the king. It’s a very popular expression and what’s important, it’s not only art for art’s sake. I use GrandNode every day, on grandnode.com I write a blog and I know which fields have to be improved.
We decided to make improvements in 4.40 version. The most important changes are:
- blog categories,
- blog search.
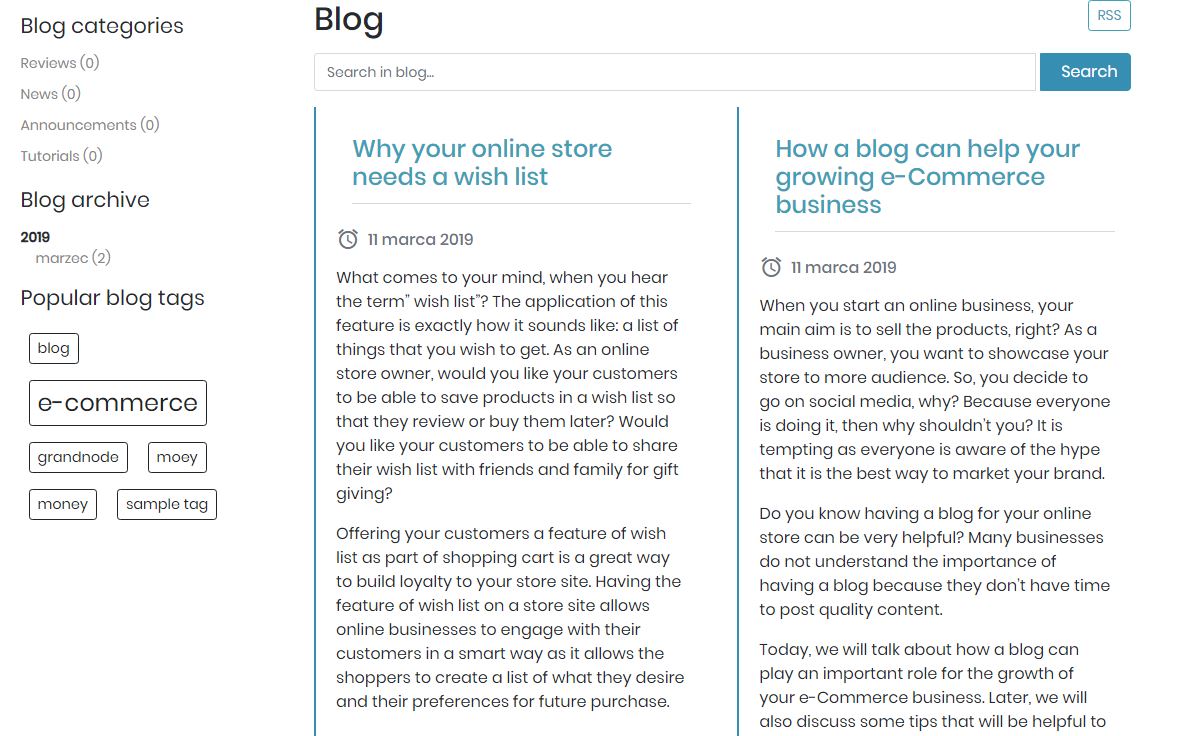
Blog category is a simple feature that allows you to group your blog posts. In the previous versions of GrandNode your users were able to group posts only by creation date. Now they will see also a categories tree. Presented on the screen below:
Blog search is simple search box, that allows you to find anything what you want on a blog.
Implemented WebMarkupMin library
As you may notice before, performance is one of our the most important field to improve. In each version of GrandNode we try to improve it and increase the speed or performance of our e-commerce software. And what’s important for us, we always do proper changes. We can be proud of results, because we can compete with every e-commerce software and achieve the highest scores independently from the size of the store.
In the GrandNode 4.40 we prepared few changes. The most important and visible for the end user is HTML minification. As you know, in GrandNode you were able to minify CSS and JavaScript, now you are able to minify the HTML - it was possible with the WebMarkupMin library (https://github.com/Taritsyn/WebMarkupMin).
Added support for Let’s Encrypt
We know that e-commerce business has changed. SSL Certificates became crucial, if you don’t implement the SSL in your store, you will be punished by Google. Sometimes it’s impossible to verify the Let’s Encrypt SSL, for example on Azure when you have to verify it via HTTP request. In the case of our application it was impossible to achieve that, because file that you had to add doesn't have extension. What’s important? We provide a feature that allows you to verify Let’s Encrypt SSL, free certificate, via HTTP request.
The only one thing that you need to do is to add the proper file to your GrandNode folder. The application ignores /.well-known/acme-challenge path, so you are able to point there specified file. During the verification process, you will get a file from Let’s Encrypt, you have to add it to /wwwroot/content/acme directory. After that, you can press the “Verify” button on Let’s Encrypt page and that’s all.








Leave your comment