Article is also available on our medium profile.
You are probably in the majority of people and your life revolves around two things - #StayAtHome and #HomeOffice. We understand that the situation is serious and noone should ignore it. That's why, like most companies, we recommend that you should take responsibility for others and stay at home in the nearest future. We've collected the most important information about GrandNode to help you during the quarantine period.
First of all, we should always look for the opportunities in every situation. For many of you, it's a fantastic time to focus on self development. Regardless of situations and crises, IT specialists will always be needed. At this moment, it's hard to say what the consequences of the current restrictions will be. The only one thing is certain - focus on skills and you will definitely find yourself when everything returns to normal.
This article is a guide for beginner developers, beginner users to help them start journey with the most advanced e-commerce platform (we think it's also the best e-commerce platform :) ). You will find here grouped information about installation, troubleshooting, plugins development, contributions and theme creation!
What is GrandNode?
In a nutshell, GrandNode is one of the most modern e-commerce platforms in the world. We also call it as the most advanced e-commerce platform. It's caused by a fact that GrandNode has the widest range of features in the comparison to the rest of e-commerce platforms. GrandNode is based on ASP.NET Core and MongoDB. It’s based on the most popular open source tools like: .NET Core, MongoDB, Bootstrap, jQuery, Docker, Amazon S3 or Azure. Thanks to open source and tested, mature solutions, GrandNode is one of the most safiest solutions in the e-commerce industry.
GrandNode can be called as a perfect solution for C# developers. Its modern code base can be a great material to personal improvements. GrandNode source code has been rewritten and whole application use only asynchronous methods.
If you want to read more about GrandNode, please check the following things:
- GrandNode - a closer look at the open source e-commerce platform
- GitHub repository - Official project site
How to install GrandNode?
This chapter was described in details in our comprehensive guide about GrandNode installation methods. So below choose the installation method that is interesting for you: - GrandNode system requirements
- Automatic installation
- Linux installation from source code
- Linux installation without source code
- Windows installation without source code
- Docker installation
- MacOS installation
- Raspberry Pi Installation
After or during installation, if you face some problems, please visit the section with Common issues during installation.
How to become a GrandNode developer?
I assume that you've learned C# and .NET Core a little. In this section we will cover the basics related with GrandNode architecture.
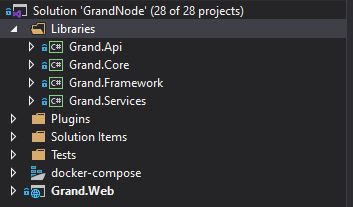
GrandNode architecture
Most of the projects, directories, and files are named so that you can get a rough idea of their purpose. For example, I don't even have to look inside the project called Grand.Plugin.Payments.PayPalStandard to guess what it does.
\Grand.Api
This project contains core for the REST OData API for GrandNode. It contains the API for admin, but it's flexible, so you can also develop the API for frontend users and create headless e-commerce.
\Grand.Core
The Grand.Core project contains a set of core classes for GrandNode, such as caching, events, helpers, and business objects (for example, Order and Customer entities).The Grand.Core.Data project contains several classes for CRUD database operations. The most important is MongoDBRepository, which plays a role as repository layer between database and application Services. GrandNode uses the Mongo Database (all application core entities (domain models) are defined in Grand.Core\Domain). MongoDB is more simple and require less code than SQL counterpart.
\Grand.Services
This project contains a set of core services, business logic, validations or calculations related with the data, if needed. Some people call it Business Access Layer (BAL).
Projects into \Plugins\ solution folder
\Plugins is a Visual Studio solution folder that contains plugin projects. Physically it's located in the root of your solution. But plugins DLLs are automatically copied in \Presentation\Grand.Web\Plugins\ directory which is used for already deployed plugins because the build output paths of all plugins are set to "..\..\Presentation\Grand.Web\Plugins\{Group}.{Name}\". This allows plugins to contain some external files, such as static content (CSS or JS files) without having to copy files between projects to be able to run the project.
\Grand.Web
Grand.Web is also an MVC web application project, a presentation layer for public store. This is the application that you actually run. It is the startup project of the application.
\Tests
Folder with tests contains all tests available for application. It contains tests for:
- Grand.Api
- Grand.Core
- Grand.Plugins
- Grand.Services
- Service
Service is plain implementation of Interface, a convenient layer between repository and Controllers (worth to mention – Services should be used only by Controllers – and inside Controllers shouldn’t be any operation on repository).
You should use these structures consistent with thier purpose.
Of course, why don't request Repository straight from Controller. It is so straightforward (it is not an advice).

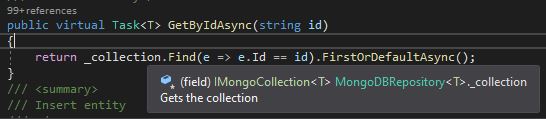
To enable access to database and its collections with records, you need to declare IRepostiory<DomainModel>

IRepository’s implementation is MongoDBRepository<DomainModel>

MongoDBRepository (definition of Repository layer) does direct operations on database
- Dependencies
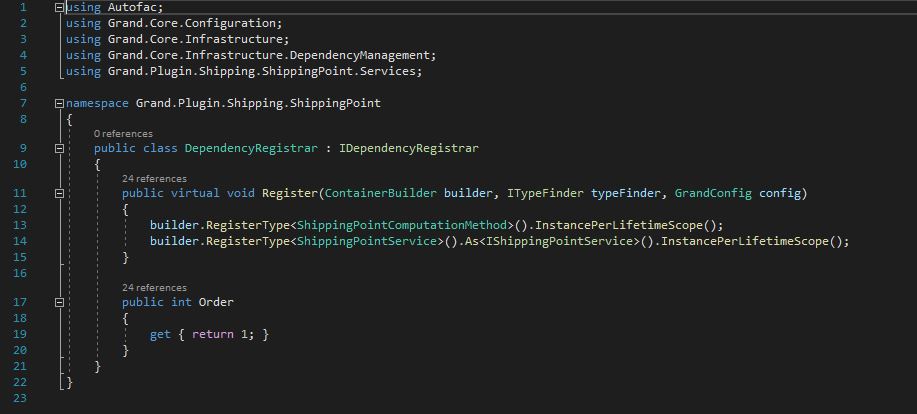
Inversion of Control and Dependency Injection are two related ways to break apart dependencies in your applications. Inversion of Control (IoC) means that objects do not create other objects on which they rely to do their work. Instead, they get the objects that they need from an outside source. Dependency Injection (DI) means that this is done without the object intervention, usually by a framework component that passes constructor parameters and sets properties. Martin Fowler has written a great description of Dependency Injection or Inversion of Control. I'm not going to duplicate his work, and you can find his article here. GrandNode uses Autofac library as its IoC container. Once a service and an appropriate interface, which the service implements, are written you should register them in any class implementing the IDependencyRegistrar interface (Grand.Core.Infrastructure.DependencyManagement namespace). For example, all core GrandNode services are registered in the DependencyRegistrar class located in the Grand.Web.Framework library.

You can create as many dependency registrar classes as you need. Each class implementing IDependencyRegistrar interface has an Order property. It allows you to replace existing dependencies. To override GrandNode dependencies, set the Order property to something greater than 0. GrandNode orders dependency classes and runs them in ascending order. The higher the number the later your objects will be registered.

At this moment, you should easily jump between files and understand the logic layer in the project. In the next chapter, you will learn how to create your first plugin.
Few months ago, I've described how to create your first, basic plugin in GrandNode. It's still available on medium, so go ahead and let's jump into that topic:
https://medium.com/@patrykporabik/how-to-create-basic-plugins-in-grandnode-a96cd7cbcd22
With the knowledge in that article, you should be able to create your first plugin and it can be fantastic background to further development. In GrandNode you can find few types of plugins:
- Widget - it's the most simple plugin in GrandNode. Mostly it's used to insert some things to front end of store.
- Payment - it's obvious, payment plugins are used to handle payments in your store.
- Shipping - shipping plugins are used to handle shipping methods in your store.
- Discounts - with discount plugins you can create additional, new discount rules or requirements.
- External Authentication - simple plugins used to provide the alternative way of login - like sign in with Facebook or sign in with Google.
- Tax - used to provde different tax calculation.
- Rate providers - this type of plugin is used to provide new ways of shipping rates calculation to your store.
If you want to extend your knowledge about GrandNode and it's technology stack, you can check the rest of our medium posts:
If you consume all of the information available in this chapter, you will have fantastic background to improve your programming skills in the best .NET Core e-commerce platform.
How to contribute to GrandNode?
Now let's focus on the way of contributions.Write Code It's almost the most effective way to be involved in the project. You can fork our project on GitHub and create an awesome features with us! When you finish it, just send a pull request. We will review you code, if it won't have conflicts with main branch, be happy! You will be a GrandNode contributor.
Create and sell modules and themes
Since we've released a GrandNode marketplace, you can improve the store functionality with the commercial and free modules and themes. As official developers, we released many extensions, mostly payment methods. Still we are working on the database of GrandNode Themes. Now, we want to involve you more in the development of the GrandNode marketplace.
How can you sell your products?
First create a theme or plugin, test it and be sure it's working fine without bugs and issues. It's crucial to offer only the best products. Then please send us an enquiry with the few important and required fields.
1. Become our partner
2. Plugin title
3. Plugin description
4. Attach the plugin image which will appear on our marketplace - it should be a jpg with 1040px x 560px dimensions.
5. Send us a zipped plugin. We need to look if it works. Then we will publish it on our marketplace.
List of the all plugins and themes can be found here on GrandNode marketplace
Report bugs
GrandNode is open source project. We are working hard to improve it. It's normal that sometimes we may make a mistake. Some of features may don't work. It's highly important to help us with tracking this issues. If you want a bug, just report it on our community forum or GitHub. We will fix it in the next version.
The open source community is based on mutual help. Tutorial about reporting bugs in GrandNode can be found on our community board here.
Ideas for beginners
If you want to check your knowledge and try to make something with GrandNode, let's create an account on DigitalOcean with our ref link - right after registration you will receive a free credits to use for droplets, so you will be able to test the whole app.






Leave your comment